
「Youtubeの読み込み速度を高速化して、もっとユーザーが快適に楽しめるコンテンツを作りたいんだよね。」
というわけで、今回はwordpressでのYoutube高速化テクニックを紹介します。
コードを追加するので少し難しく感じる方もいるかもしれませんが、コピペでSEO評価も高まるのでぜひ試してみてね。
☑ 本記事の目的
Youtubeの読み込み速度を高速化する事で、よりユーザーへ良コンテンツを発信し記事のSEO評価を高めるのが目的です。
Youtubeの読み込みを高速化するJavaScriptコード
|
1 2 3 4 5 6 7 8 9 |
<script> function init() { var vidDefer = document.getElementsByTagName('iframe'); for (var i=0; i<vidDefer.length; i++) { if(vidDefer[i].getAttribute('data-src')) { vidDefer[i].setAttribute('src',vidDefer[i].getAttribute('data-src')); } } } window.onload = init; </script> |
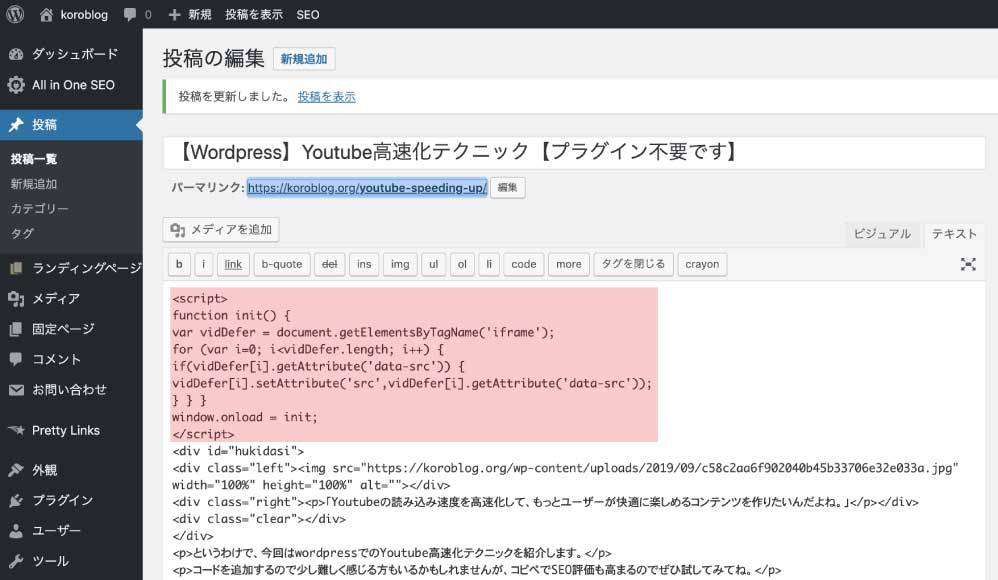
上記コードを、下の画像と同じように記事の一番上に貼り付けてください。

Youtube動画を埋め込む記事毎に貼り付ければOKですが、もし全ページに適用させたい場合はheader.php内のhead下部に貼り付ければOKです。
僕は記事毎にやってます、追加するのが面倒なので(笑)
Youtube埋め込みコードを少しいじろう
次は、埋め込みコードを少し変更していきます。
before
|
1 |
<iframe width="560" height="315" src="https://www.youtube.com/embed/bypEKCUwAas" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> |
after
|
1 |
<iframe width="560" height="315" src="" data-src="https://www.youtube.com/embed/bypEKCUwAas" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> |
srcをdata-srcに書き換えて、空っぽのsrc=""を追加して完了。
これだけです(°▽°)
「こういうの苦手…。」って人でもできる手軽さですね(°▽°)
補足:youtubeの横幅が小さくて気になる人へ
Youtubeの横幅を100%にするCSSも載せておくので、コピペで使ってみてください。
僕が使ってるCSSなので、人によっては少し壊れたりするかもしれませんのでそこは自己責任でお願いします(笑)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
/*======================== youtube 横幅100% ========================*/ .youtube{ position: relative ; margin-top: 1.2em ; margin-bottom: 1.2em ; padding-top: 69px ; padding-bottom: 50% ; overflow: hidden ; } .youtube iframe { position: absolute ; top: 0 ; left: 0 ; height: 100% ; width: 100% ; } @media only screen and (max-width: 480px) { .youtube{ position: relative ; margin-top: 1.2em ; margin-bottom: 1.2em ; padding-top: 1em ; padding-bottom: 1em ; overflow: hidden ; } .youtube iframe { position: absolute ; top: 0 ; left: 0 ; height: 100% ; width: 100% ; } } |
一応、PC&スマホ両対応にしてあります。
コピペの場所も説明しときますね。
これで出てくる記入欄に貼り付けてください。
(※wordpressテーマによって少し変わってきますが、基本的には同じです。)
Youtube横幅100%のHTMLコード
CSSの追加が終わったら、下記のHTMLコードの指定通り、youtube埋め込みコードを入力します。
|
1 |
<div class="youtube">先ほどのYoutube埋め込みコードを入力</div> |
↓すると、こうなります。
|
1 |
<div class="youtube"><iframe width="560" height="315" src="" data-src="https://www.youtube.com/embed/bypEKCUwAas" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></div> |
これで完成(°▽°)
記事上の見た目はこんな感じ
どうですか?めちゃくちゃ早いでしょ?サイズもジャストフィットでしょ?
ちなみに、この動画が個人的にツボだから本当見て欲しいw
ではでは




















コメントを残す