
ブログ初心者「ブログデザインおしゃれにしたいのに…なんか違うやつができる…なんで…。」
最近Twitterで僕のブログデザインが好評なので、今日はこんな疑問に答えていきます。
☑ 本記事の内容
- ブログデザインは余白が命の話
- ブログデザインで意識すべき4項目
Contents
ブログデザインは余白が命です

✔ブログデザインの余白効果
- 余白で情報を整理する
- 余白だけでシンプルにまとまる
ブログデザインは余白が全て。
もちろん配色やフォントも超重要ですが、それよりも余白をどれだけ使いこなせるか、これに限ります。
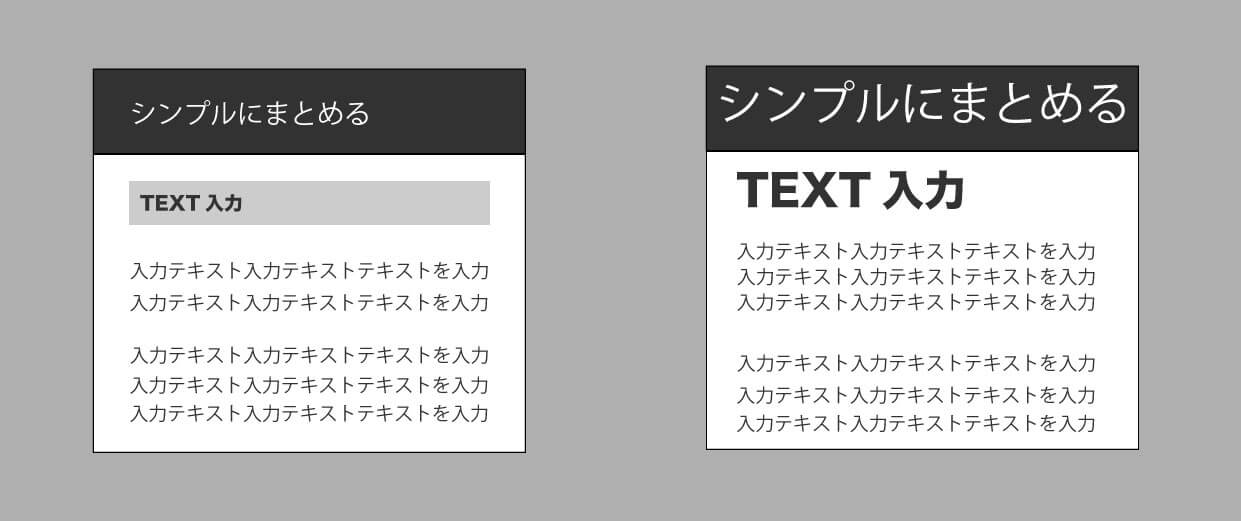
情報が整理される

左の画像は余白をいれる事で情報が見やすく整理されてます。
ブログデザインがなぜか汚くなってしまう人は、右のように余白をつめすぎてゴチャゴチャしてしまう傾向が強いんですよね。
シンプルにまとまる

✔左画像のPOINT
- 枠と太文字だけで強調
- 余白は残し、テキストサイズは変更なし
右の画像は伝えたい事をとにかくデカくしただけで、見出しと区別がつきにくくカオスです。
ブログデザインの余白で意識すべき3項目
- 行間
- 上下の余白を均等に
- ラインを意識しよう
これは基礎なので、まずはこの3つを徹底して使えるように意識。
特に行間はブログ全体、記事でも重要なとこなので、しっかりと身につけていきましょう。
ブログデザインのポイント①行間

「入力テキスト」の行間をあけているだけで全く視認性が違いますね。
こんな感じで、行間はしっかり意識していきましょう。
行間が狭いと情報がつめこまれすぎてわけがわからないデザインになってしまいます。
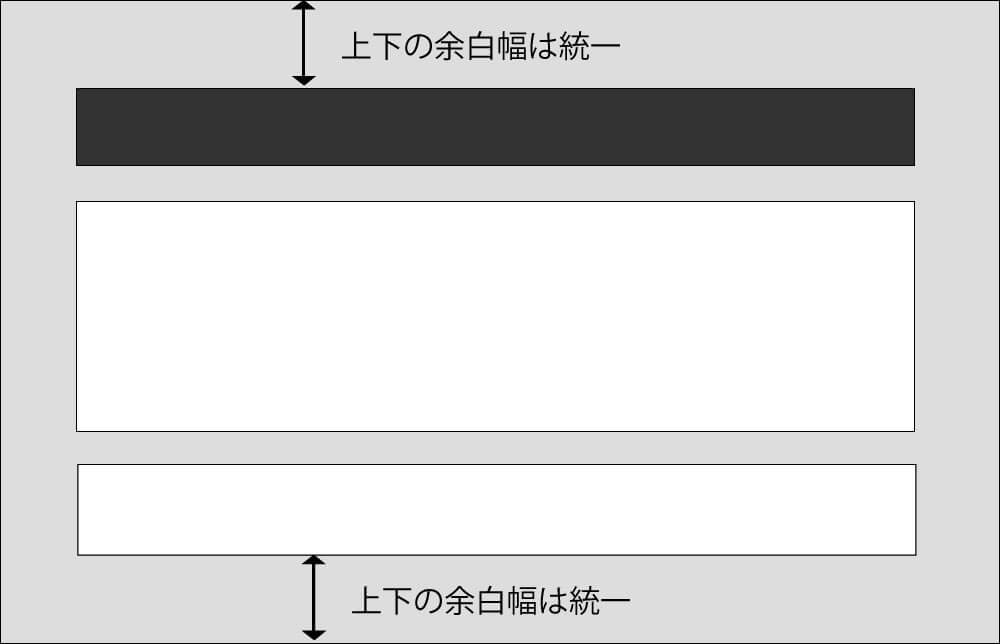
ブログデザインのポイント②上下を均等に

上下の余白は自分が思う以上に多めに取るのがコツです。取りすぎくらいでちょうどいい。
ブログデザインがうまくいかない時は、この余白の上下左右がしっかり対象になっているかを確認しましょう。
左右非対称にしておしゃれにもできるんですが、それは少しレベルが高い話なのでまずはこの余白の基礎が大事。
ブログデザインのポイント③ラインを意識

基本的に左揃えで、ラインをひいてそこからズレないように枠もテキストも配置していきましょう。
このラインを無視した右のようなデザインにすると、バランスが崩れて全体的に見にくくなってしまう事が多いです。
デザインをする時は、頭の中でこのラインを意識して、そのラインに沿ってデザインしていく、これを覚えておくといいですね。
まとめ:デザインは余白が全て
- ブログデザインは余白で整理しシンプルに
- 行間、上下バランス、ラインを意識しよう
今回の内容はこんな感じです。
要は、ブログデザインの基礎は「なにもないをデザインする」という事。
コツがわかったら楽しいので、記事に疲れたらブログデザインを少しいじってみる、なんてのもいいかもね。





















コメントを残す