
WordPress初心者「SSL化?.htaccess?意味わかんないもうマヂ無理リスカしよ」
今日はこんな疑問に答えていきます。
☑ 本記事の内容
- WordPressのSSL化は絶対に必要です
- .htaccessはコピペでOKです。
WordPress設定の基礎は熟知してるつもりますが、僕もWordpressのSSL化をした際に必要になる.htaccessに関しては大雑把に把握してるだけなので、正直わからなくて大丈夫です。
【Xserver】WordpressのSSL化ってどういう意味?

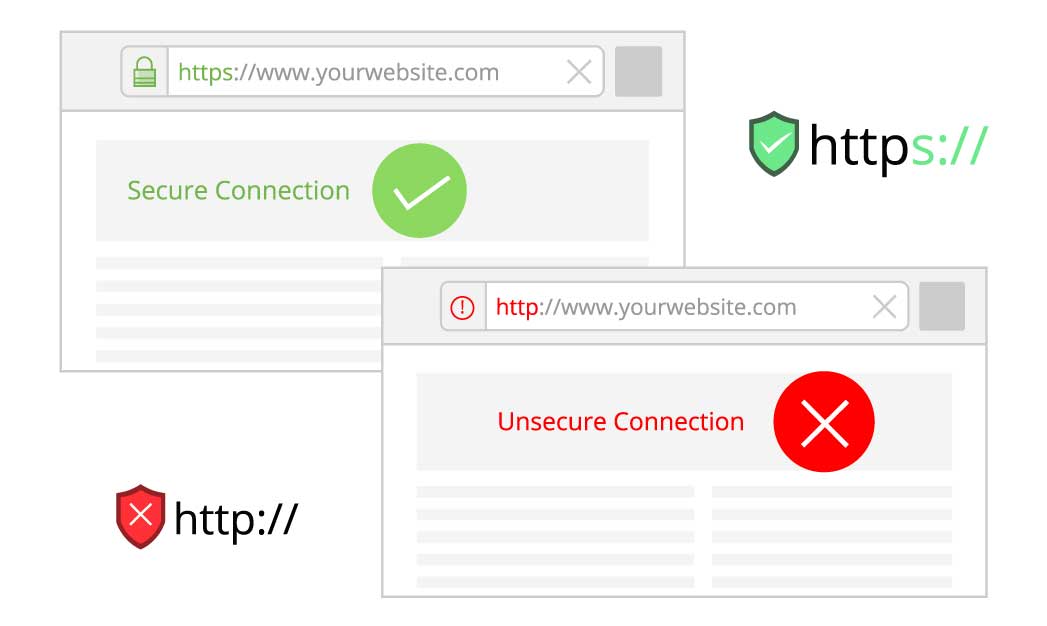
Xsever(エックスサーバー)を使ってWordpressでブログ開設をしたら、ドメインの最初がhttp://から始まるはずです。
これを、https://にするのがSSL化設定。sがあるか無いかです。
この
sの意味はこういう事なはず(自信ない)。
- 個人情報の保護設定、サイト自体のセキュリティ設定済
- 「google先生!このサイトはウイルスとかないし安全なサイトだから問題無いよ!」
httpでアクセスしたユーザーをhttpsに自動で切り替える(.htaccess)

ですが、httpでアクセスしてくる人もいますし、これだとSEO的にもあまり良く無いので、.htaccessの出番です。
http://でアクセスしてきた人を、自動的にhttps://に誘導する役割(リダイレクト)を、.htaccessが果たしてくれます。
リダイレクトする.htaccessコード
|
1 2 3 4 5 |
<IfModule mod_rewrite.c> # http→httpsに統一 RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L] </IfModule> |
.htaccessでURLのwww有り or『無し』に統一
https://www〜
https://〜
この2つは誰でも見た事があると思うんですけど、SSL化設定をした時、この2つがURLとして機能するようになってます。
これだと、サイトのURLが2つになって容量が重いので、1つに統一して軽くしちゃおう!ってのが.htaccessの役割の1つ。
wwwを無しに統一するコード
|
1 2 3 4 5 |
<IfModule mod_rewrite.c> # wwwなしに統一 RewriteCond %{HTTP_HOST} ^www\.koroblog\.org$ RewriteRule ^(.*)$ https://koroblog.org/$1 [R=301,L] </IfModule> |
※注意:このままコピペはできません
-
上記コード内に記載されている
koroblog、koroblog.orgは、自身のサイトドメインに変更してください。
【重要】Wordpressを高速化する.htaccessコードもあるよ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
# キャッシュを有効にする Header set Cache-Control "max-age=2628000, public" # キャッシュ設定 <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule> # ファイル圧縮設定 <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml </IfModule> |
上記コードを使う事で、Wordpress自体をだいぶ軽くする事ができます。
.htaccessの意味、少し理解できましたか?僕も曖昧ですがこのくらいで覚えてます(笑)
【コピペOK】.htaccessコードをまとめるとこうなります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L] </IfModule> # BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / # index.phpにアクセスできないようにする RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] # wwwなしに統一 RewriteCond %{HTTP_HOST} ^www\.koroblog\.org$ RewriteRule ^(.*)$ https://koroblog.org/$1 [R=301,L] </IfModule> # END WordPress # キャッシュを有効にする Header set Cache-Control "max-age=2628000, public" # キャッシュ設定 <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule> # ファイル圧縮設定 <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml </IfModule> |
これを、サーバー管理画面の.htaccess設定フォームに貼り付けるだけで完了です。
何言ってるかわからないって人も、とりあえずこのコードをコピペしとけば大丈夫って事ですよ(°▽°)




















コロブさん
いつも、参考にさせていただいてます
多忙の中だと思いますが、すみません
1つ質問があります
初歩的かもしれませんが、どーしてもわからなくて。
コロブさんの【コピペOK】.htaccessコードをまとめるとこうなりますの
# wwwなしに統一
RewriteCond %{HTTP_HOST} ^www\.koroblog\.org$
RewriteRule ^(.*)$ https://koroblog.org/$1 [R=301,L]
# END WordPress
ここの部分なのですが、
・自分のドメインは「$から/$1の間に打ち込む」で合ってますか?
よければ、アドバイスしていただけたら
凄い助かります。
これからも、参考させていただきます(*≧∀≦*)