
WordPress初心者「画像は圧縮した方がいいって聞くけど、具体的にどうやるの?無料ツールとか知りたい」
今日はこんな疑問に答えていきます。
☑ 本記事の内容
- 画像圧縮・リサイズ無料ツールを紹介
- サイト内の画像を一括圧縮する方法
- サイト内の重い画像の見つけ方
Contents
画像圧縮・リサイズ無料ツールを紹介

画像の圧縮、リサイズには上記2つのツールがおすすめです。
ダウンロード等必要なく、ブラウザ上ですぐにできるので簡単です。
WordPressの画像はまずリサイズ
圧縮する前に、まずリサイズを行いましょう。
画像を圧縮した後にリサイズすると、また圧縮しなければいけなくなるので最初にリサイズは徹底してください。
リサイズ方法
-
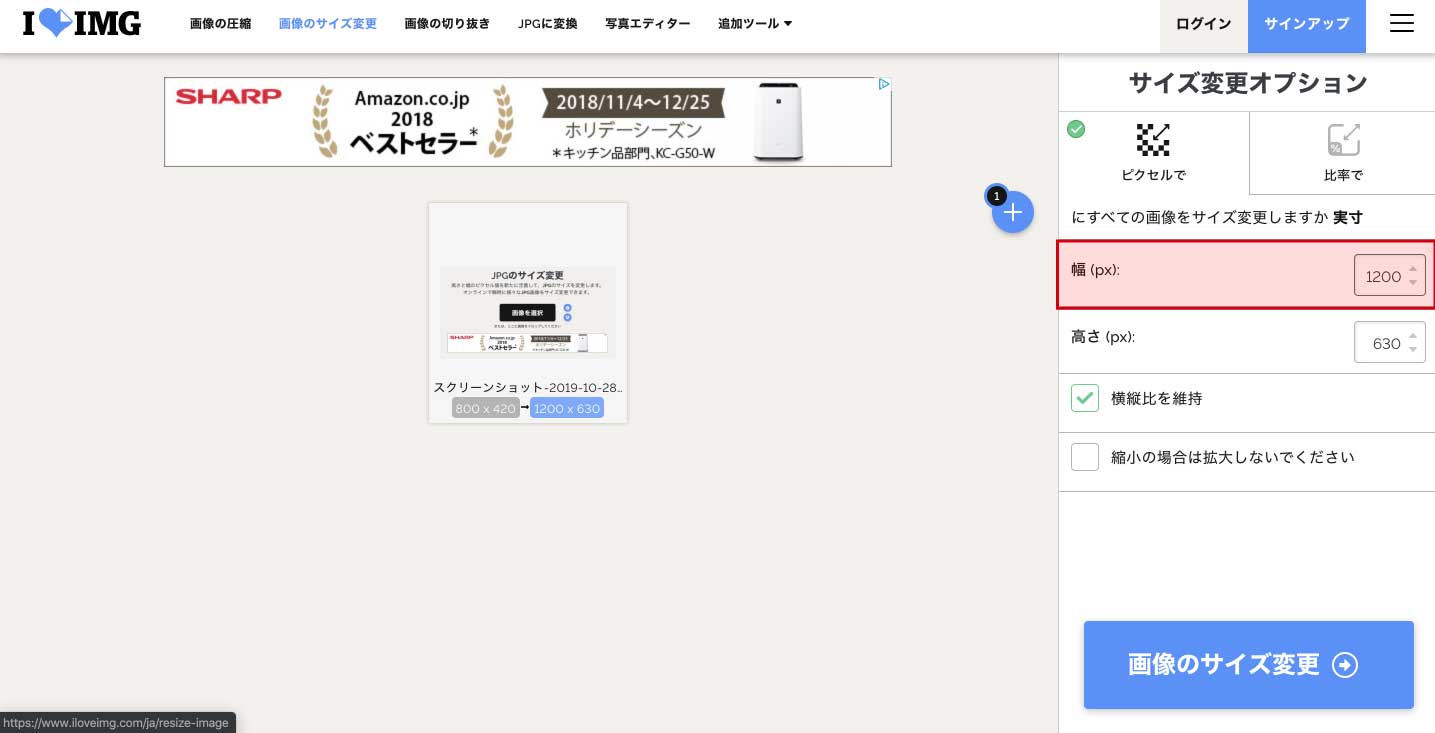
I LOVE IMGを開く→「画像を選択」

-
画面右側の「幅を1200pxに設定」→「画像サイズを変更」

-
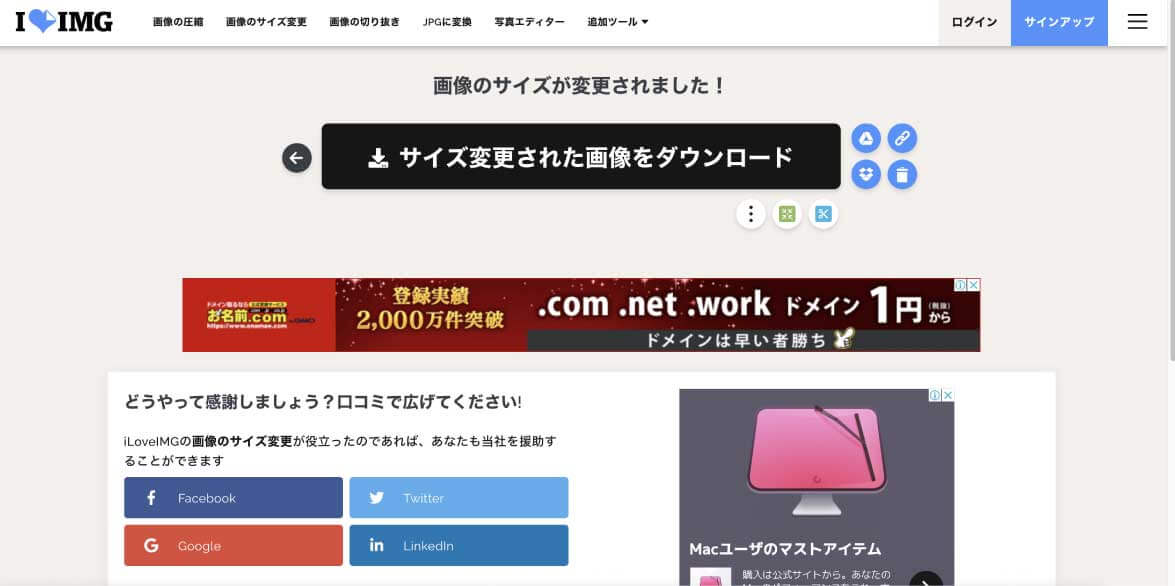
「サイズ変更された画像をダウンロード」で完了です。

Worpress画像の圧縮方法
さて、次は圧縮です。
これを忘れると、画像が通常の何倍も重い状態でサイトに掲載されるので、サイト表示速度に大きく影響します。注意しましょう。
-
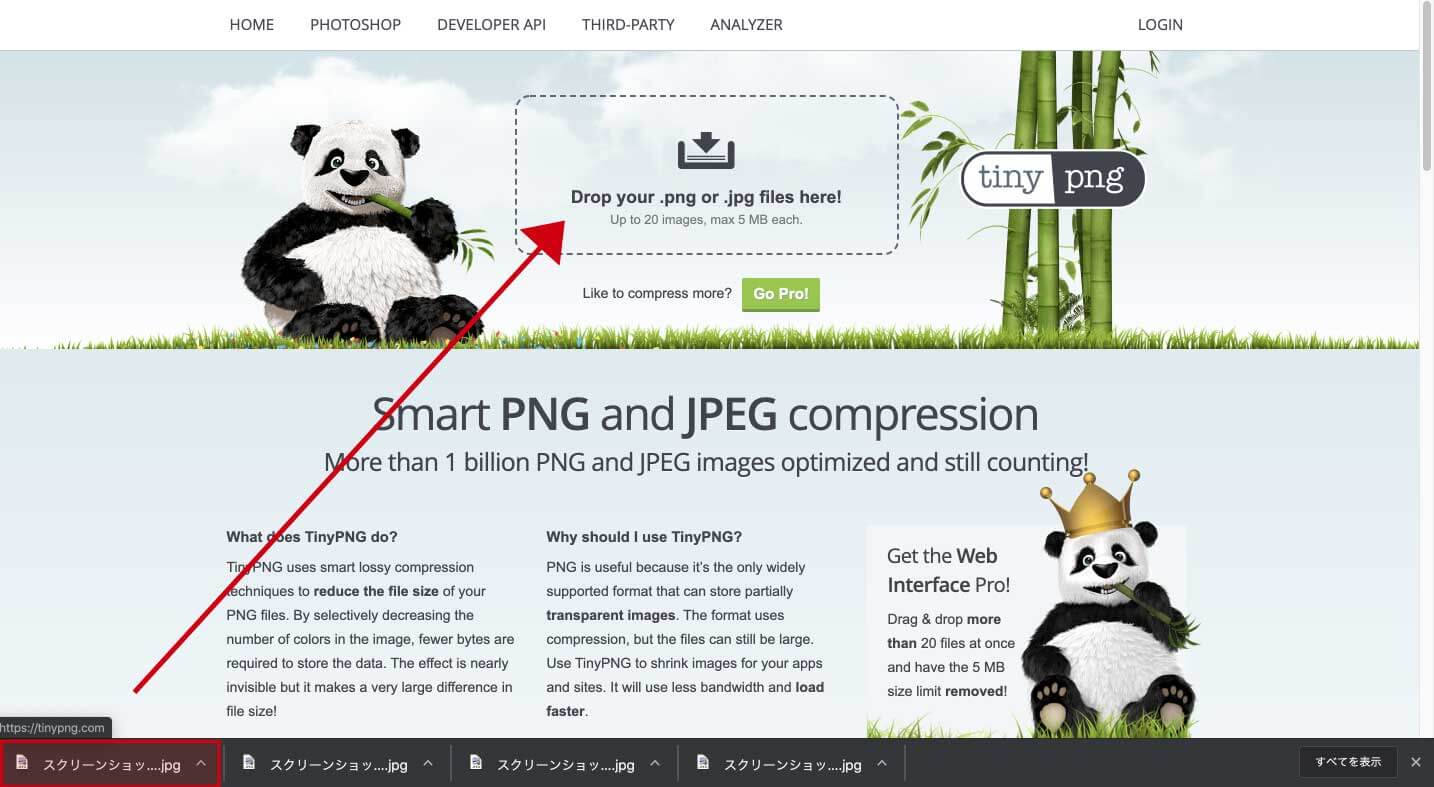
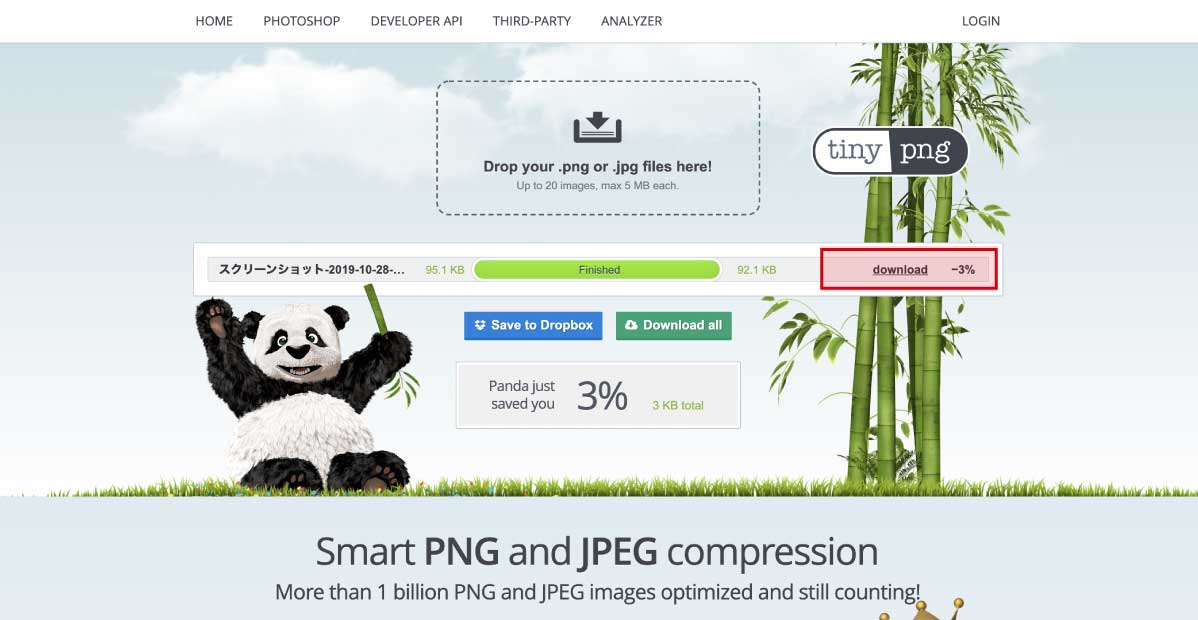
TinyPngを開く→リサイズした画像を画像のようにドラッグ

-
圧縮後、画像赤枠内の「download」をクリック→完了です。

画像拡張子は「JPG」「JPEG」に統一

なお、画像の拡張子は「.png」や「.jepg」「.jpg」と種類がありますが、「.jepg」「.jpg」に統一した方がいいです。
詳しくはググればわかるのですが、結論だけいうと「PNGは重いからNG」です。
「png」→「jpeg」の変換は、僕はいつもIllustratorでやってますが、下記のサイトでも可能です。
✅PNG to JPG
WordPress内の画像を一括圧縮する方法

WordPress初心者「やばい、これまで使ってた画像圧縮とか全然してない、どうしよう。」
という方は、「EWWW Image Optimizer」というプラグインで過去の画像を一括圧縮できます。
SEO対策必須のプラグインなので、未導入の方は必ずいれておきましょう。
【プラグイン】EWWW Image Optimizerの設定|使い方にて詳しく解説しています。
まとめ

はい、こんな感じで、僕は記事執筆時に必ず画像の圧縮、リサイズを行なっています。
こういった積み重ねが、最終的に良質コンテンツとしてSEO評価が高まる要員の一つとなるので、妥協は絶対NG。
この記事を読んだあなたが、これから徹底して画像圧縮してくれたら、僕は嬉しいですよ(`・ω・´)




















分かりやすく有益な状況ありがとうございます!
私のサイトも画像をたくさん使用しており最適化を考えていたので、大変助かります
うお、嬉しいですありがとうございます!!!!(´∀`)
コロブ師匠‼️
最近、ブログとYouTubeを見て勉強してます
めっちゃ分かりやすいです
難しい言葉を使う訳でもなくアホな私にも理解できます
ええええーーーー!!ありがとうございます!!!
画像の圧縮も必要というのを最近知りあわててやり始めました。
過去のやつをどうしたものかと思ってたときにコロブ師匠の
WordPress内の画像を一括圧縮する方法を見たときには救われました。
どの解説も非常にわかりやすくて、ニブイ私の頭でも理解出来ます。私のバイブル的存在です。