✅画像の軽量化プラグイン
EWWW Image Optimizerをいれましょう。https://t.co/PSW2KB903o
サイト全体の画像を軽くしてくれるプラグインで、SEO対策必須です。
未導入の方は上のURLからダウンロード出来ます😌#ブログ初心者 #ブログ仲間募集
— コロブ@19記事100万ブロガー (@korobl0g) October 25, 2019
先日、僕がこういうツイートをしました。
というわけで、今日は「EWWW Image Optimizer」の使い方を解説です。
- EWWW Image Optimizerは画像を圧縮するよ
- EWWW Image Optimizerの基本設定と使い方
EWWW Image Optimizerとは

「サイトの読み込み」「表示速度」に大きく影響するので、SEO内部対策として必須プラグインの一つです。
SEO内部対策のやり方は ≫【超簡単】誰でもできるSEO内部対策-入門-【初心者向け】にて解説してます。
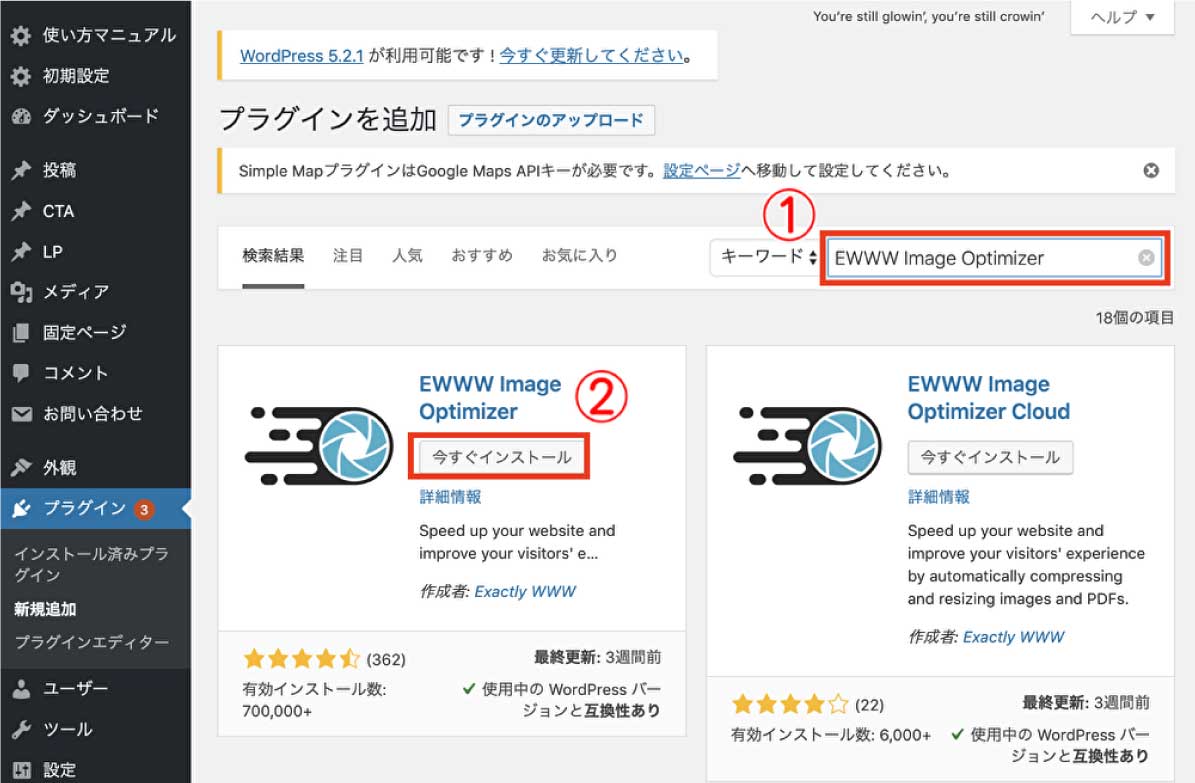
EWWW Image Optimizerのインストール方法

- プラグイン新規追加画面→「EWWW Image Optimizer」と入力
- 「EWWW Image Optimizer」をインストール→有効化
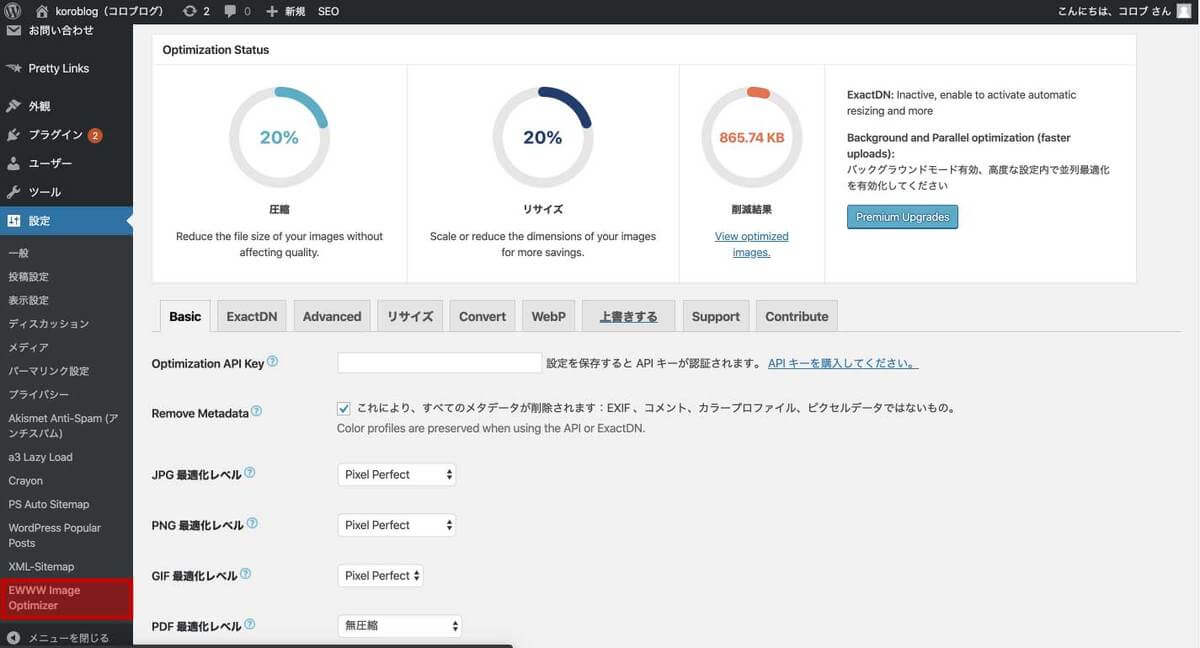
EWWW Image Optimizerの初期設定

Wordpress管理画面左側の「設定」→「EWWW Image Optimizer」を開いたら、下記2つの項目を設定します。
その他の設定はデフォルトのままでOK。早速設定していきましょう。
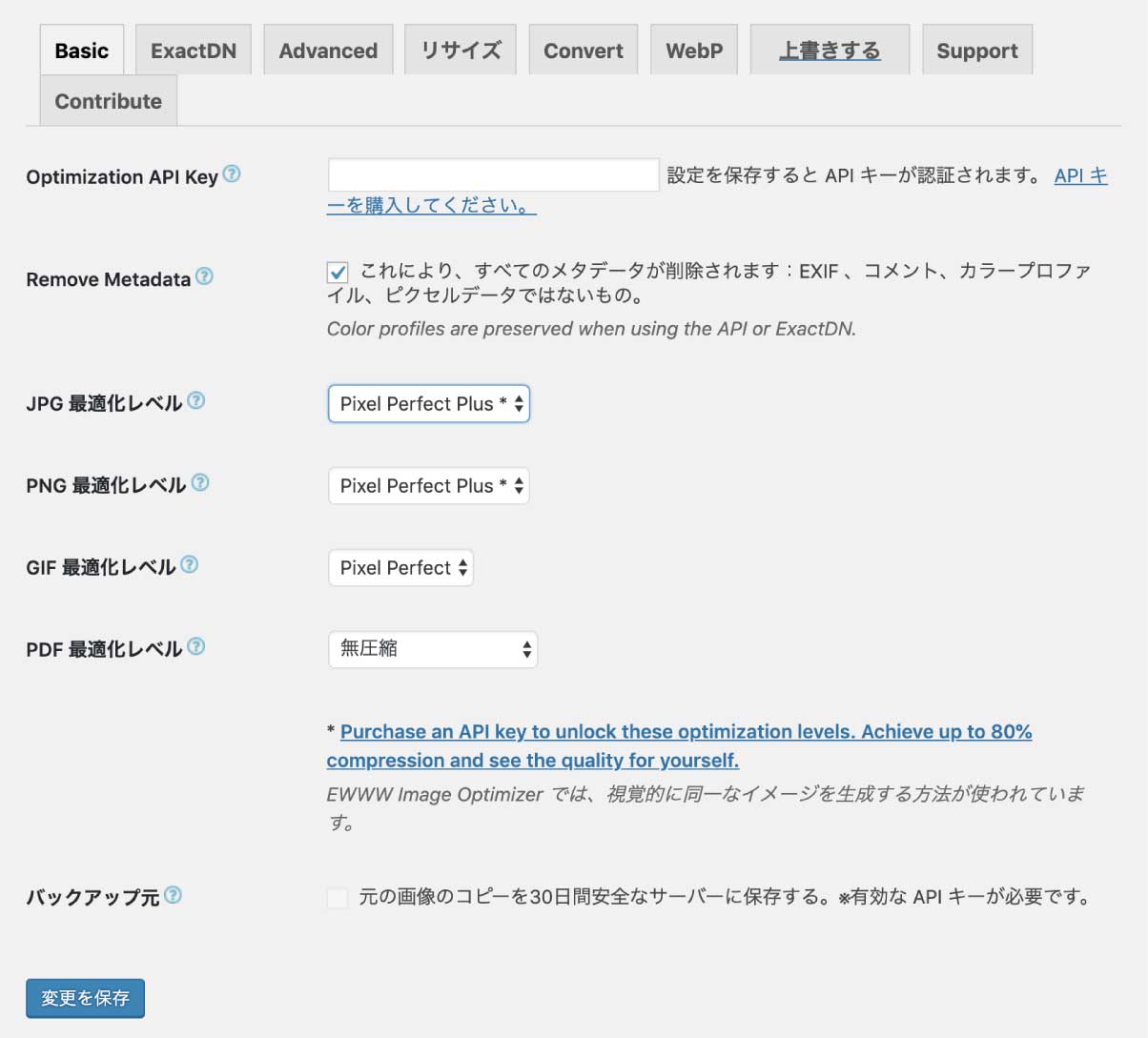
Basic(基本設定)を済ませよう

「Remove Metadata」にチェックをいれます。
この設定により、メタデータと呼ばれる画像の余分なものを削除して軽くする事ができます。
撮影場所、カメラ情報などが記載されたデータ
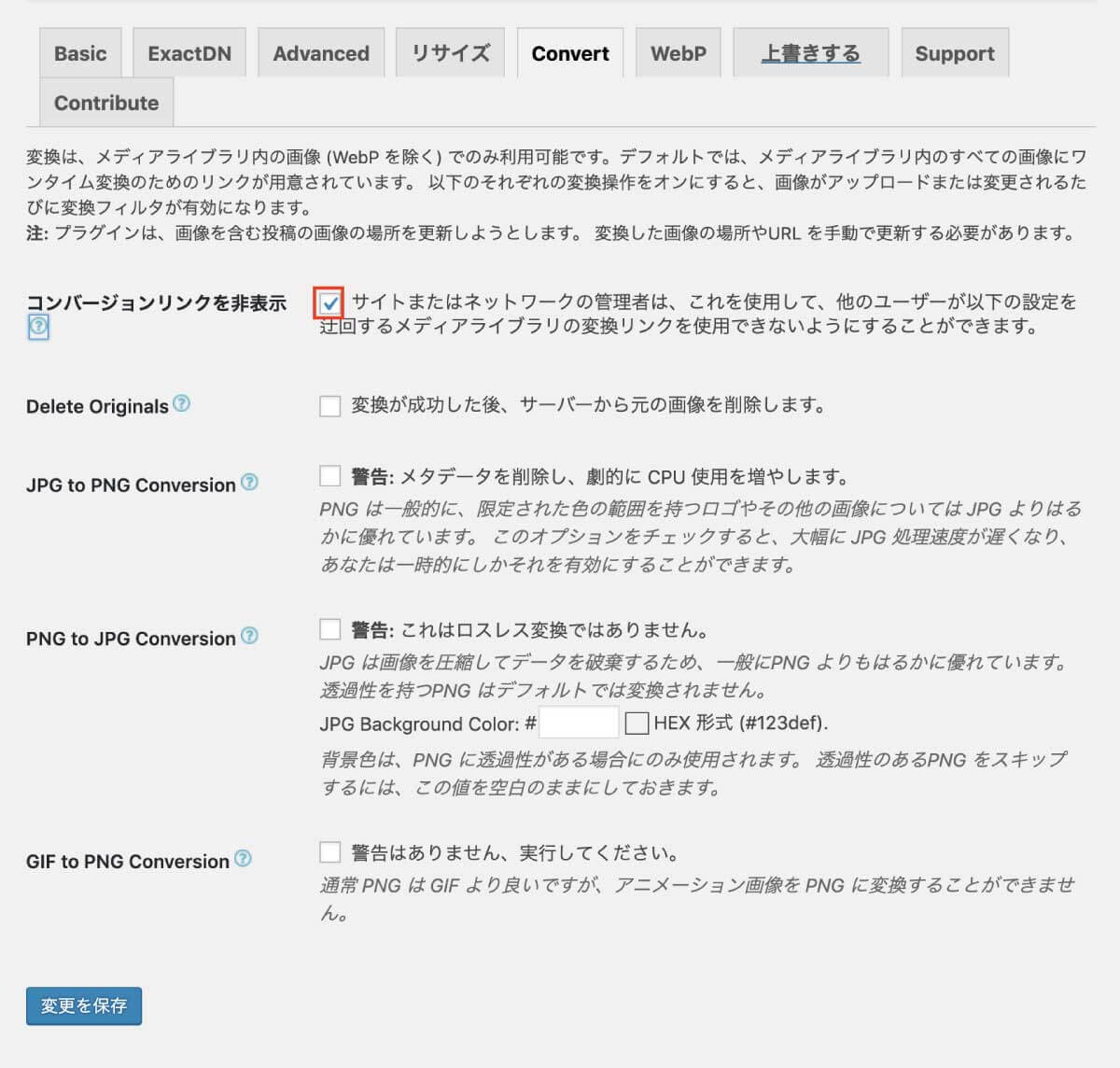
Convert(変換設定)も設定しよう

「コンバージョンリンクを非表示」という項目にチェック。
これは、画像のファイル形式が自動変換される機能をオフにします。
「jpg→png」などの変換もされる事があるので、画像の質が下がってしまう事へのリスクヘッジですね。
EWWW Image Optimizerの使い方
EWWW Image Optimizerの使い方は、下記の2種類。
- 新規画像の圧縮
- 既存の画像を一括圧縮
新規画像の圧縮

EWWW Image Optimizerは、有効化していると画像を自動で圧縮してくれます。
上の画像が、どれほど圧縮されたのかを確認する画面。
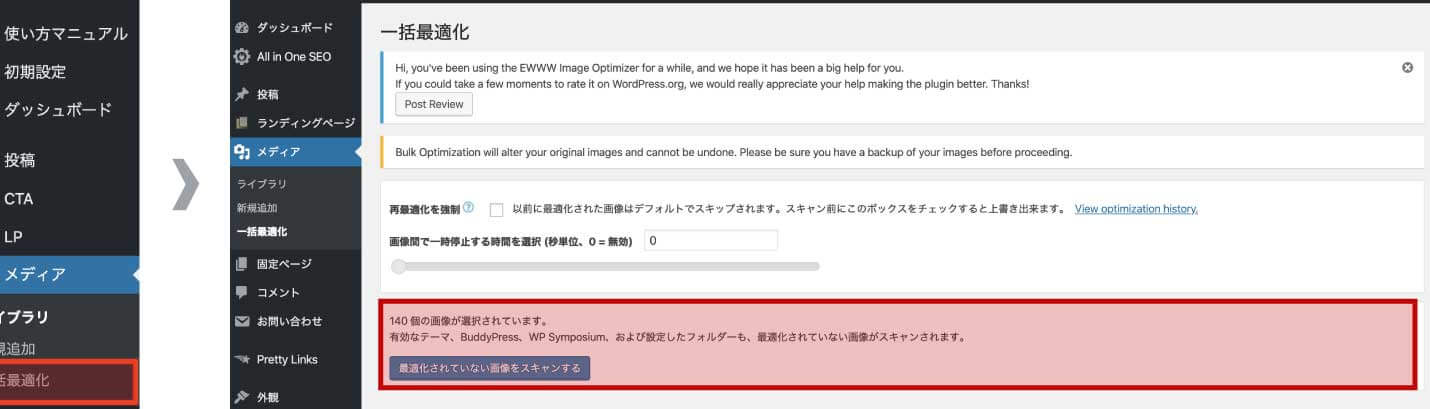
WordPress内の画像を一括圧縮

- 「メディア」→「一括最適化」
- 「最適化されていない画像をスキャンする」
- 「最適化を開始」
上記の流れで、Wordpress内の重い画像を一括で圧縮できます。
まとめ
画像の圧縮は、SEO効果が非常に高いSEO対策です。
サイトの表示速度をあげればユーザビリティが格段に向上するので、「めんどくさい」なんて言わず絶対やりましょうね。
それでは、また。




















これ使います!