
今日はこんな疑問に答えていきます。
- SEOライティングの基礎・実践法がわかる
- SEOライティングを爆速で身につける練習法を紹介
この記事を書いている僕はアフィリエイト歴2年で、SEOライティングのみで月間収益100万円稼いだので、記事の信頼性はどこよりも上なはず。
本記事がTwitterで大反響を頂きました!
コード付きで本当に分かりやすい!まさに目指すべき分かりやすさ。 https://t.co/gAZBMdCMq9
— 早大生の就活ブログ (@wakata16341978) October 7, 2019
シンプルでわかりやすくまとめて下さって助かります!
しばらくこの記事とにらめっこしつつ、
初心者を脱出したいと思います! https://t.co/PxZ5esc629
— バシタカ🐓ハイブリッド動画編集者。 (@bashitaka77) October 7, 2019
読了しました!
初心者ブロガーは全員読むべきSEOライティングの基礎!
僕も何回も読んで、圧倒的に実践します🌝#koroblog https://t.co/t3H27K0Jo4
— uuuBlog@フォロワーが1000人いるオタク (@uuuBlog) October 7, 2019
すごい…‼️
ブロガーは絶対読むべきです。
特に、1記事書くのに時間かかる人には目からウロコ🐟
コピペして使います。
コードもそのうち書けるように…なるかな!? https://t.co/5EskTQB9zh
— のじたんʕ•ᴥ•ʔブログ収益1万円/月を目指してます (@nozitan_tnsk) October 7, 2019
本当嬉しいです、感謝…。泣
では、早速目次です。
SEOライティングの基礎

- テキストエディターの使用
- キーワードの左寄せ
- strongでキーワードを強調
- 画像は軽く
- 目次をいれる
- ulタグやtableタグを活用
SEO記事の基礎としては、上記6種類が挙げられます。
だいぶ難しい内容に感じる方もいるかもしれないので、タグなどはコピペで使えるように解説します。
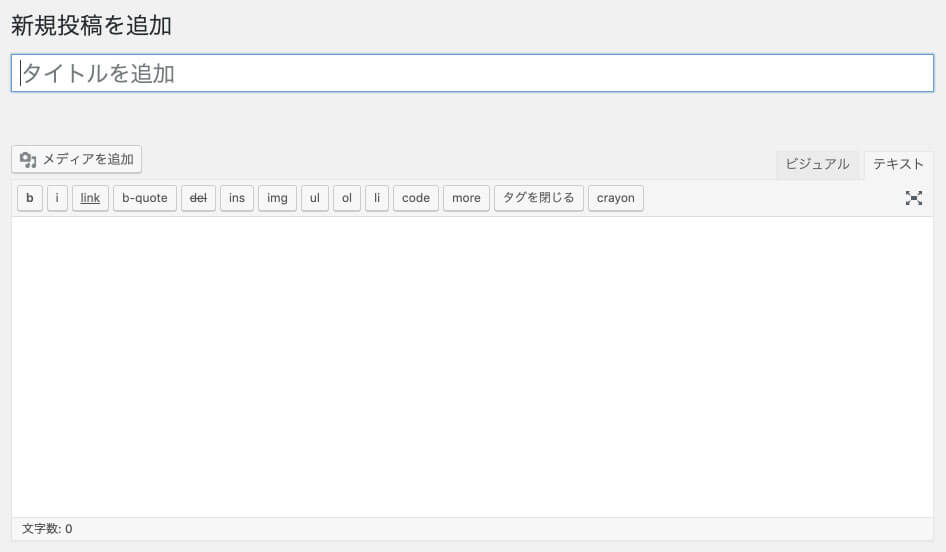
テキストエディターで書こう

SEOライティングの基礎中の基礎、絶対にテキストエディターを使う事。
理由は、検索エンジンに最適化して記事が書けるから。
具体的な例
ビジュアルエディタで自動入力されるimgタグ
|
1 |
<img class="alignnone size-medium wp-image-988" src="画像URL" alt="" width="300" height="146" /> |
テキストエディタの正しいimgタグ
|
1 |
<img src="画像URL" width="100%" height="100%" alt="画像タイトル"> |
このように、ビジュアルエディターの場合様々な問題が起こるので、絶対にNGです。
キーワードは左寄せで多用しよう
このように言われますが、具体的なやり方は下記のようにキーワードを左寄せで多用しながら記事を書く事をさしています。
(りんご)は、甘くて美味しい果物です。
赤い色をして、かわいい見た目が、子供から大人まで大人気
(りんご)は栄養も豊富なので、風邪を引いた時に食べるのもおすすめ
なので、風邪を引く季節などには、(りんご)を積極的に食べるようにしましょう
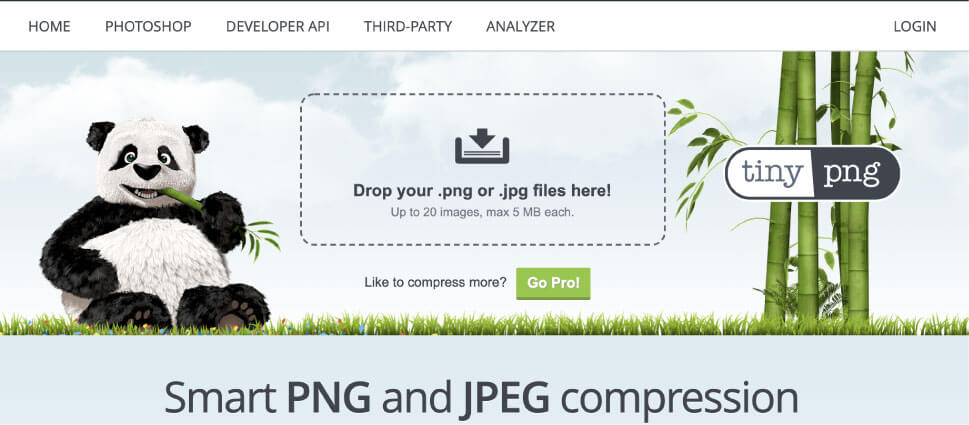
画像は軽くしよう

記事に挿入する画像は、Tiny pngを使って軽くしましょう。
画像を軽くする事で、記事の読み込み速度が上昇しSEO評価が高まります。
.jpegに変換です。
✔おすすめファイル変換サイト
BANNER KOUBOU
目次をいれよう
SEOライティングは記事のユーザビリティ(快適性)が重要なので、目次を導入する事でSEO効果が期待できます。
目次はプラグインを使って簡単に生成できますが、プラグインはサイトが重くなるので手書きでの目次作成がおすすめです。
koroblogの手書き目次
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<ol> <li><a href=#a1>大見出し1</a> <ol> <li><a href=#a2>小見出し1-1</a></li> <li><a href=#a3>小見出し1-2</a></li> <li><a href=#a4>小見出し1-3</a></li> </ol> </li> <li><a href=#a5>大見出し2</a> <ol> <li><a href=#a6>小見出し2-1</a></li> <li><a href=#a7>小見出し2-2</a></li> <li><a href=#a8>小見出し2-3</a></li> </ol> </li> </ol> |
ulタグやtableタグを活用しよう
ulタグとは、リストタグと呼ばれ箇条書きの際に使用します。
SEOライティングとは、google先生がいかにわかりやすくサイトを読み込めるかなので、ここも必須ですね。
【コピペOK】ulタグ
- テキスト1
- テキスト2
- テキスト3
|
1 2 3 4 5 |
<ul> <li>テキスト1</li> <li>テキスト2</li> <li>テキスト3</li> </ul> |
tableタグについて
tableとは、表をつくるHTMLコードです。
これも、リストタグと同じくgoogle先生がわかりやすいようにいれるイメージですね。
【コピペOK】tableタグ
| 項目1 | 項目2 |
|---|---|
| aaa | bbb |
| aaa | bbb |
| aaa | bbb |
| aaa | bbb |
|
1 2 3 4 5 6 7 |
<table> <tr><th>項目1</th><th>項目2</th></tr> <tr><th>aaa</th><td>bbb</td></tr> <tr><th>aaa</th><td>bbb</td></tr> <tr><th>aaa</th><td>bbb</td></tr> <tr><th>aaa</th><td>bbb</td></tr> </table> |
内部リンクと外部リンクの使い分け
| 内部リンク | 自身のサイト内でのリンク |
|---|---|
| 外部リンク | 外部サイトへのリンク |
この2つを使う時は、a href=""〜の使い分けが必要です。
SEOライティングでもここは特に重要で、リンク先ページの詳細がわからなかったり、リンク元のパワーが外部サイトへ漏れ出してしまうため、必ず実践していきましょう。
【コピペOK】内部、外部リンクのタグ
内部リンクタグ
|
1 |
<a href="リンク先URL" title="リンク先タイトル">表示テキスト</a> |
外部リンクタグ
|
1 |
<a href="リンク先URL" target="_blank" rel="nofollow">表示テキスト</a> |
2019/10/09追記:アフィリエイトリンクタグ
これまじで!?
昨日の僕の記事(https://t.co/xb979hvC5Y)見てくれた人、外部リンクにtarget="noffollow"入ってるんで、アフィリエイトコード用タグ書いて追加ときます!!
マナブさんも知らなかったらしい…😳#ブログ初心者 #ブログ仲間募集 https://t.co/TR1VA4Ob0F
— コロブ@19記事100万ブロガー (@korobl0g) October 8, 2019
先日僕はこういうツイートをしておりまして、修正で下記にアフィリエイト専用コードを追記します。
アフィリエイトリンク専用タグ
|
1 |
<a href="リンク先URL" target="_blank" rel="nofollow noopener">表示テキスト</a> |
SEOライティングを爆速で身につける練習方法

初心者がSEOライティングスキルを最速で習得する練習方法は、大きくわけて下記3つ。
- wordpressに直接書き込まない
- htmlは全て手書きする
- 記事テンプレを作る
wordpressに直接書き込まない
これはなぜかというと、記事執筆作業を細分化するためです。
- 記事執筆
- htmlコーディング
- 見た目の確認、修正
wordpressで直接書いていると、どうしてもプレビューをしながら記事を書いてしまいますが、そんなの後回しでいいんです。
なので、記事執筆段階ではPCのテキストエディターを使って書きましょう。

【mac編】おすすめテキストエディタ
| ATOK Pad | 月額300円 |
|---|---|
| mi | 無料 |
| 純正テキストエディタ | 無料 |
僕は今ATOK Padを使ってまして、調べ物をしながら重ねてタブ表示できるので超便利。
ただ、月額払いたくないって人は、miかApple純正テキストエディターを使ってみるといいですよ。
【windows編】おすすめテキストエディタ

windowsユーザーは絶対「秀丸エディタ」を選ぶべき。
僕はこの前までwindowsだったんですが、もう秀丸以外ありえません、絶対5億%で秀丸。
htmlは全て手書きしよう

h2、h3、img、ul、tableなどを手書きで慣れると、最終的な記事コーティングの時に大幅な時間短縮となり、記事構成を考えるのも楽になります。
テキストだけを書いて、あとからHTMLコードをコピペしていると何も成長しないので、時間がかかっても練習は必須。
僕は今、ATOK Padで記事を書いてWordpressにコピペした段階で記事はほとんど完成、という感じです。
テンプレートを作ろう

SEOライティング初心者はだいたいこんな感じだと思うので、僕のkoroblog用テンプレートを紹介します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
<div id="hukidasi"> <div class="left"><img src="" width="100%" height="100%" alt="吹き出し人物名"></div> <div class="right"><b>吹き出し人物名</b>「テキスト」</div> <div class="clear"></div> </div> 今日はこんな疑問に答えていきます。 <div class="bluebox"> ☑ <b>本記事の内容</b> <ul> <li>テキスト</li> <li>テキスト</li> </ul> </div> テキスト <div class="graybox"><b>Contents</b> <ol> <li><a href=#a1>大見出し1</a> <ol> <li><a href=#a2>小見出し1-1</a></li> <li><a href=#a3>小見出し1-2</a></li> <li><a href=#a4>小見出し1-3</a></li> </ol> </li> <li><a href=#a5>大見出し2</a> <ol> <li><a href=#a6>小見出し2-1</a></li> <li><a href=#a7>小見出し2-2</a></li> <li><a href=#a8>小見出し2-3</a></li> </ol> </li> </ol> </div> <h2 id="a1">大見出し1</h2> <img src="画像URL" width="100%" height="100%" alt="大見出し1"> テキスト <h3 id="a2">小見出し1-1</h3> テキスト <h3 id="a3">小見出し1-2</h3> テキスト <h3 id="a4">小見出し1-3</h3> テキスト <h2 id="a5">大見出し2</h2> <img src="画像URL" width="100%" height="100%" alt="大見出し2"> テキスト <h3 id="a6">小見出し2-1</h3> テキスト <h3 id="a7">小見出し2-2</h3> テキスト <h3 id="a8">小見出し2-3</h3> テキスト |
初心者は作っていない人が多いですが、プロのブロガー、アフィリエイターはサイト毎に持ってまして、僕もその一人です。
これをコピペするだけで、記事の構成とHTMLコードが一瞬で完成なので爆速ですね。
SEOライティングテンプレートのメリット
- 作業効率UP
- タグミスが起こらない
- 自身の記事の型ができる
- 記事の構成を考えやすい
テンプレを用意する事で、あとはテキストをいれるだけなので記事構成がスムーズにいってわかりやすい記事にもなります。
このテンプレを、全て手書きで書く事です。タグを見ながらでもいいので、手書きで書きましょう。
テンプレは自身のレベルが上がれば上がるほど更新していくはずなので、最初はしょぼくてOKです。
SEO記事ライティングのまとめ
- google先生がわかりやすいタグ使いを心がけよう
- 内部リンクと外部リンク特に注意
- HTMLは手書きできるようになろう
- テンプレを作成してみよう
こんな感じですね。
≫【LINE@友だち限定】WordpressでのSEO記事作成手順
こちらにて「カテゴリ設定」「パーマリンクの解説」などを無料公開してます。
あわせて読むと効果的なので、よければどうぞ。





















[…] また他にもSEOライティングの基礎・実践と言う記事を書かれており、さらにはSEOライティングのテンプレまで用意していたので、早速パクっちゃいました!! […]